Дата публикации:Thu, 01 Sep 2022 16:33:18 +0300
Компания Google представила релиз web-браузера Chrome 105. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 106 запланирован на 27 сентября.
Основные изменения в Chrome 105:
- Прекращена поддержка специализированных web-приложений Chrome Apps, на смену которым пришли обособленные web-приложения на базе технологии Progressive Web Apps (PWA) и стандартных Web API. Изначально Google объявил о намерении отказаться от Chrome Apps ещё 2016 году и планировал прекратить их поддержку до 2018 года, но потом отложил данный план. В Chrome 105 при попытке установки приложений Chrome Apps будет выводиться предупреждение о прекращении их поддержки, но сами приложения продолжат запускаться. В Chrome 109 возможность выполнения Chrome Apps будет отключена.
Обеспечена дополнительная изоляции процесса "renderer", отвечающего за отрисовку. Данный процесс теперь выполняется в дополнительном контейнере (App Container), реализованном поверх существующей системы sandbox-изоляции. В случае эксплуатации уязвимости в коде отрисовки добавленные ограничения не позволят атакующему получить доступ к сети, благодаря запрету обращения к связанным с сетевыми возможностями системным вызовам.
Реализовано собственное унифицированное хранилище корневых сертификатов удостоверяющих центров (Chrome Root Store). Новое хранилище пока не включено по умолчанию и до окончания внедрения сертификаты продолжать проверяться с использованием специфичного для каждой операционной системы хранилища. Тестируемое решение напоминает подход компании Mozilla, которая поддерживает отдельное независимое хранилище корневых сертификатов для Firefox, используемое в качестве первого звена для проверки цепочки доверия сертификатов при открытии сайтов по HTTPS.
Началась подготовка к прекращению поддержки API Web SQL, который не стандартизирован, почти не используется и требует переработки для соответствия современным требованиям к безопасности. В Chrome 105 запрещено обращение к Web SQL из кода, загруженного без использования HTTPS, а также добавлен вывод в DevTools предупреждения об устаревании технологии. В 2023 году API Web SQL планируют удалить. Для разработчиков, которым необходима подобная функциональность, будет подготовлена замена на базе WebAssembly.
В Chrome sync прекращена поддержка синхронизации с Chrome 73 и более ранними выпусками.
Для платформ macOS и Windows активирован встроенный просмотрщик сертификатов, который заменил вызов интерфейса предоставляемого операционной системой. Раньше встроенный просмотрщик использовался только в сборках для Linux и ChromeOS.
В версию для платформы Android добавлены настройки для управления API "Topics & Interest Group", продвигаемого в рамках инициативы Privacy Sandbox и позволяющего определять категории интересов пользователя и использовать их вместо отслеживающих Cookie для выделения групп пользователей со сходными интересами без идентификации отдельных пользователей. В прошлом выпуске подобные настройки были добавлены в версии для Linux, ChromeOS, macOS и Windows.
При включении расширенной защиты браузера (Safe Browsing > Enhanced protection) реализован сбор телеметрии об установленных дополнениях, обращении к API и соединении с внешними сайтами. Указанные данные используются на серверах Google для выявления вредоносной активности и нарушения правил браузерными дополнениями.
Переведена в категорию устаревших и будет блокирована в выпуске Chrome 106 возможность использования не-ASCII символов в доменах, указываемых в заголовке Cookie (для IDN-доменов следует указывать домены в формате punycode). Изменение приведёт браузер в соответствие с требованиями RFC 6265bis и поведением, реализованным в Firefox.
Предложен API Custom Highlight, предназначенный для произвольного изменения стиля выделенных областей текста и позволяющий не ограничиваться предоставляемым браузером фиксированным стилем для выделенных областей (::selection, ::inactive-selection) и подсветки синтаксических ошибок (::spelling-error, ::grammar-error). В первом варианте API предоставлена поддержка изменения цвета текста и фона при помощи псевдоэлементов color и background-color, но в дальнейшем будут добавлены и другие возможности настройки стиля.
В качестве примера задач, которые можно решить при помощи нового API, упоминается добавление в web-фреймворки, предоставляющие инструменты для редактирования текста, собственных механизмов выделения текста, разного выделения при одновременном совместном редактировании несколькими пользователями, поиска в виртуализированных документах и пометки ошибок при проверке правописания. Если раньше, для создания нестандартного выделения требовались усложнённые манипуляции с деревом DOM, то API Custom Highlight предоставляет готовые операции для добавления и удаления подсветки, не влияющие на структуру DOM и применяющие стили в привязке к объектам Range.
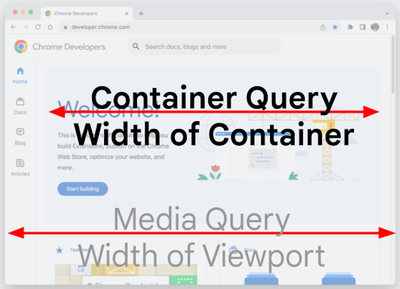
В CSS добавлен запрос "@container", позволяющий формировать стиль элементов в зависимости от размера родительского элемента. "@container" напоминает запросы "@media", но применяется в привязке не к размеру всей видимой области, а к размеру блока (контейнера), в который помещён элемент, что позволяет задавать для дочерних элементов собственную логику выбора стиля, независящую от того, в каком именно месте на странице размещён элемент.
Добавлен CSS-псевдокласс ":has()" для проверки с учётом наличия дочернего элемента в родительском. Например, "p:has(span)" охватывает элементы <p>, внутри которых имеется элемент <span>.
Добавлен API HTML Sanitizer, позволяющий вырезать из содержимого элементы, влияющие на отображение и исполнение при выводе через метод setHTML(). API может быть полезен для чистки поступающих извне данных на предмет вырезания из них HTML-тегов, которые могут использоваться для совершения XSS-атак.
Предоставлена возможность
использования API Streams (ReadableStream) для отправки fetch-запросов до того как загрузится тело ответа, т.е. можно начать отправку данных не дожидаясь завершения генерации страницы.
Для устанавливаемых обособленных web-приложений (PWA, Progressive Web App) предоставлена возможность изменения оформления области заголовка окна при помощи компонентов Window Controls Overlay, расширяющих экранную область web-приложения на всё окно и позволяющих придать web-приложению вид обычного настольного приложения. Web-приложение может управлять отрисовкой и обработкой ввода во всём окне, за исключением наложенного блока со штатными кнопками управления окном (закрытие, сворачивание, развёртывание).
Стабилизирована возможность доступа к Media Source Extensions из выделенных worker-ов (в контексте DedicatedWorker), что можно использовать, например, для повышения производительности буферизированного воспроизведения мультимедийных данных через создание объекта MediaSource в отдельном worker-е и трансляцию результатов его работы в HTMLMediaElement в основном потоке.
В API Client Hints, который развивается для замены заголовка User-Agent и позволяет выборочно отдавать данные о конкретных параметрах браузера и системы (версия, платформа и т.д.) только после запроса сервером, добавлена поддержка свойства Sec-CH-Viewport-Heigh, позволяющего получить сведения о высоте видимой области. Изменён формат разметки для задания в теге "meta" параметров Client Hints для внешних ресурсов:
Было:
<meta name="accept-ch" value="sec-ch-dpr=(https://foo.bar https://baz.qux), sec-ch-width=(https://foo.bar)">
Стало:
<meta http-equiv="delegate-ch" value="sec-ch-dpr https://foo.bar https://baz.qux; sec-ch-width https://foo.bar">
Добавлена возможность создания глобальных обработчиков событий onbeforeinput (document.documentElement.onbeforeinput), при помощи которых web-приложения могут переопределить поведение при редактировании текста в блоках <input>, <textarea> и других элементах с установленным атрибутом "contenteditable", на стадии до изменения браузером содержимого элемента и дерева DOM.
Расширены возможности API Navigation, позволяющего web-приложениям перехватывать операции навигации в окне, инициировать переход и анализировать историю действий с приложением. Добавлены новые методы intercept() для перехвата перехода и scroll() для прокрутки в заданную позицию.
Добавлен статический метод Response.json(), позволяющий формировать тело ответа на основе данных с типом JSON.
Внесены улучшения в инструменты для web-разработчиков. В отладчике при срабатывании точки останова разрешено редактирование верхней в стеке функций, без прерывания отладочного сеанса. В панели Recorder, при помощи которой можно записывать, воспроизводить и анализировать действия пользователя на странице, реализована поддержка точек останова, пошагового воспроизведения и записи событий наведения мыши.
В панели анализа производительности добавлены метрики LCP (Largest Contentful Paint) для выявления задержек при отрисовке крупных (заметных пользователю) элементов в видимой области, таких как изображения, видео и блочные элементы. В панели Elements реализована пометка верхних слоёв, выводимых поверх другого содержимого, специальным значком. Для WebAssembly предоставлена возможность загрузки отладочных данных в формате DWARF.
Кроме нововведений и исправления ошибок в новой версии устранены 24 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 21 премию на сумму 60500 долларов США (одна премия $10000, одна премия $9000, одна премия $7500, одна премия $7000, две премии $5000, четыре премии $3000, двн премии $2000 и одна премия $1000). Размер семи вознаграждений пока не определён.
Новость позаимствована с opennet.ru
Ссылка на оригинал: https://www.opennet.ru/opennews/art.shtml?num=57708